
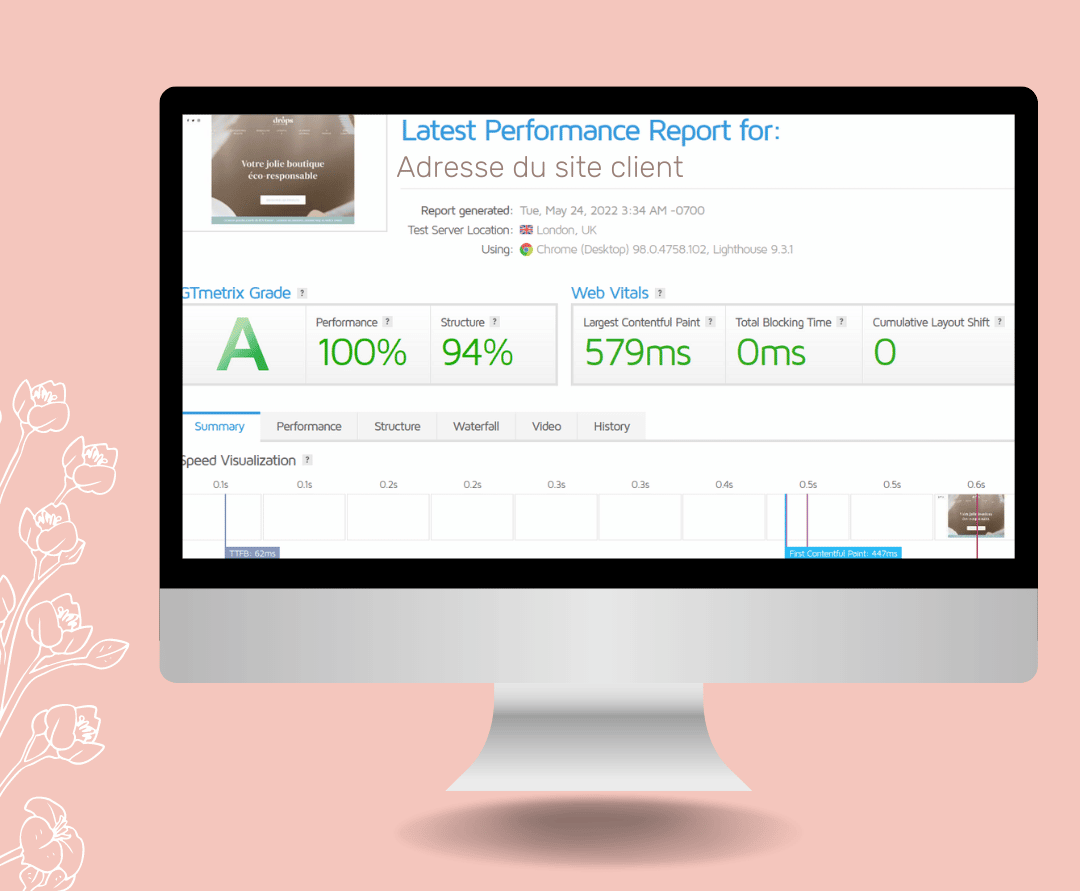
J’ai récemment eu pour mission d’optimiser le site d’une cliente qui avait la note D en vitesse de chargement.
J’étais ravie de lui annoncer que j’avais pu obtenir un A, qui était le résultat qu’elle visait.
Pour analyser la vitesse de chargement d’un site, j’utilise un outil comme GTMétrix, il en existe d’autres similaires comme Page Speed ou Lighthouse par exemple.
Pourquoi la performance d’un site est importante ?
La performance d’un site impact la manière dont Google va vous référencer (SEO), ce qui est logique puisque si un site met trop longtemps à charger, il n’aura pas d’intérêt à vous mettre en avant auprès des utilisateurs. L’autre importance, c’est donc votre visiteur ! Un utilisateur qui arrive sur un site qui ne charge pas assez vite, quitteras ce dernier très rapidement, c’est donc une perte potentielle de client pour vous non-négligeable.
Comment améliorer la performance d’un site ?
Il y a plusieurs choses qui peuvent améliorer la vitesse de chargement, mais attention, certaines étapes nécessite l’aide d’un développeur ou vous risquez de casser votre site :
• La mise en cache de vos pages pour que le serveur n’ait pas besoin de charger les pages à chaque fois qu’une demande est faite. Cela réduit la consommation de la bande passante et donc améliore la rapidité du site
• Faire des maintenances régulières des versions php et des extensions de votre site est important pour la performance, mais également pour la sécurité du site et limiter le risque de dysfonctionnements
• L’optimisation de vos images est primordiale, une image trop lourde peut prendre beaucoup de place sur votre site et donc réduire son temps de chargement.
• Ne pas intégrer vos vidéos directement dans votre bibliothèque des médias, mais plutôt utiliser des services tiers comme YouTube ou Dailymotion pour les intégrer sur la page voulue. Une image pèse lourd, alors je vous laisse imaginer les vidéos !
• Nettoyer la base de données est également important, mais je vous conseille vivement de déléguer cette tache à un développeur !
• Minifier le code CSS et JS du site pour réduire l’espace que prend le code sur votre site. Vous pouvez utiliser pour ça l’extension WP-Rocket, mais là aussi, je vous conseille d’être vigilant à ce que vous faites.
D’autres choses peuvent être mises en place pour améliorer la performance d’un site, mais ces points sont parmi les plus importants. J’espère que ça vous aura permis d’avoir une vision plus clair sur le sujet et vous permettre de mettre quelques actions en place pour améliorer votre site.
Si vous avez des questions ou besoin d’assistance, n’hésitez pas à me contacter :